
UX
UI
Branding
The Project
The "Cochav" Trainer project emerged from my role within the Israel Defense Forces (IDF), aiming to revolutionize the entry of training data for soldiers and reservists. The application focuses on utilizing a mobile platform, providing accessibility anytime, anywhere, with the overarching goal of maintaining the competence of reservists in the Ground Forces. Currently, the application is actively in use within the IDF.
The Challenge
The existing paper-based method posed several challenges:
-
Data Loss and Destruction:
Records written on paper were prone to loss or destruction, jeopardizing vital training data. -
Time-Consuming Data Entry:
Hours were wasted typing data into the system post-training, leading to inefficiencies. -
Resource Waste and Environmental Impact:
Traditional paper methods resulted in resource wastage and environmental harm. -
Manual Conclusion Drawing:
Inability to generate reports or see an overall picture led to manual conclusions without data-driven insights.
The Solution
The "Cochav" Trainer introduces a mobile app, prioritizing a user-friendly military training data management experience. Features like mobile accessibility, secure identification, and comprehensive management tools enhance efficiency, ensuring a smooth user journey and elevating the overall training experience.
UX Research
Persona
Out of the three personas that I diagnosed, I chose to present the most significant persona

Itamar Nitzan
20 Years old | Single | commander in the artillery corps
Itamar is a coach commander in the artillery corps.
Every day, about 80 reservists train in front of him at the "Cochav" trainer. Each training session is recorded on a dedicated printed page. When he arrives at the office, he wastes valuable time and spends hours typing the results of the training of about 80 trainees into the system.
I like to write feedback about my trainees, but all the messing with the pages and typing into the system afterwards, really tires me out
Pain Points
I conducted interviews with about 12 commanders in the training area, analyzed the collected data and identified common themes, which were consolidated into central pain points:

Research Conclusions
Interviews with 12 commanders revealed resistance to technology, reliance on outdated methods, organizational disarray, and significant time wastage in manual data entry. In response, the "Cochav" Trainer, a mobile application, aims to revolutionize training data management. Offering streamlined data entry and secure permissions, it not only addresses technological gaps but also encourages a cultural shift towards modernized approaches. These findings emphasize the critical need for a holistic solution, where the "Cochav" Trainer stands as the IDF's commitment to continual improvement, efficiency, and adaptability in the Ground Forces
training infrastructure.
Key Features
Dark mode for data entry in night conditions
A management interface that includes the ability to add training sessions and users
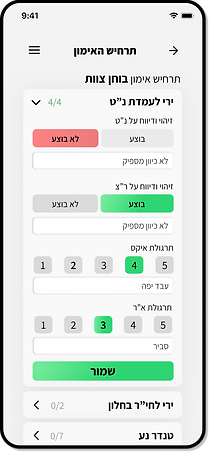
Friendly forms for entering individual and team trainings
Viewing cross-sectional reports in order to draw conclusions
User Flow

UX Wireframes

Login

Search

Training feed by topic

Training feed - metrics

Report by training
Branding
Logo Design

Besides the characterization and design of the application, I branded it in the colors of the corps and designed a customized logo according to the client's request A combination of the "Merkava" tank, IDF colors and a harmonious combination of a star
Color Palette
Fonts

#2ED573
#6AC66B
#3F7652
#000000


UI Design

Training
I revamped the process of capturing trainees practical training data from conventional paper forms to an intuitive application. The redesigned input steps emphasize simplicity, offering a user-friendly way to input both individual and team-based training sessions
Team Training Entry

Team selection

Search & choose a trainee

Selected team & start training

Training feed - metrics

Training feed - topic
Theme
I incorporated a dual-mode feature into the app's design – light mode and dark mode. This allows users to customize their experience based on personal preference or adapt to varying field conditions. The light mode prioritizes clarity and easy navigation, while the dark mode offers a sleek aesthetic suitable for low-light environments

Admin Interface
I crafted a specialized admin interface to cater to diverse user roles. This empowers administrators to seamlessly manage assessment events, approve or delete users, and access comprehensive reports. Developing this interface required close collaboration with development teams to implement advanced logic, such as real-time synchronization with the database, ensuring data accuracy and efficient user management. By integrating user feedback and aligning technical requirements, I ensured the system meets both operational and technical needs.
.png)
Admin main screen

Adding a new training

Training management

Managing existing users

Reports
The app reports that generates enable commanders and managers to compare units and user groups based on performance in different roles and types of training. In addition, the reports include graphs and charts for a clear and easy-to-understand visualization of the information.
Future Features
Additional reports from the data stored in the application as a result of the inputs
Possibility to send a survey to the trainees after the training and watch the results
Thank you!
Expanding the application to other types of users and permissions


.png)